獨立執行網站設計並不是一件容易的事,因為涉及多種專業知識,而且要考慮的因素有很多。
本文將提供網站設計的指引及實質建議,還在新手村觀望情勢的你,務必先充分詳讀攻略,確保明白網站設計需要哪些裝備和技能,準備好了再上!
目錄(點擊前往閱讀該段內容)
什麼是網站設計?
網站設計是一系列為了讓使用者瀏覽網頁時,可以獲得良好體驗的規劃及執行。
不光只是注重視覺上的美學概念,同時還需考量功能性及運作流暢度,讓使用者可以順利的與網頁互動,呈現在人眼前的所有元素皆能如你所願。
在過去,網站設計只針對電腦的瀏覽界面去設計,但隨著智慧型手機的興起,網站設計開始必須考量在各種裝置與瀏覽器之間的適應性。
什麼是響應式網頁設計(RWD)?
架設網站的重要性
網路多普及,網站數量就有多瘋狂
根據 Siteefy 的統計資料,到目前 2024 年 10 月為止,全球共有 11.2 億個網站,而且每天平均持續新增 25 萬個網站。
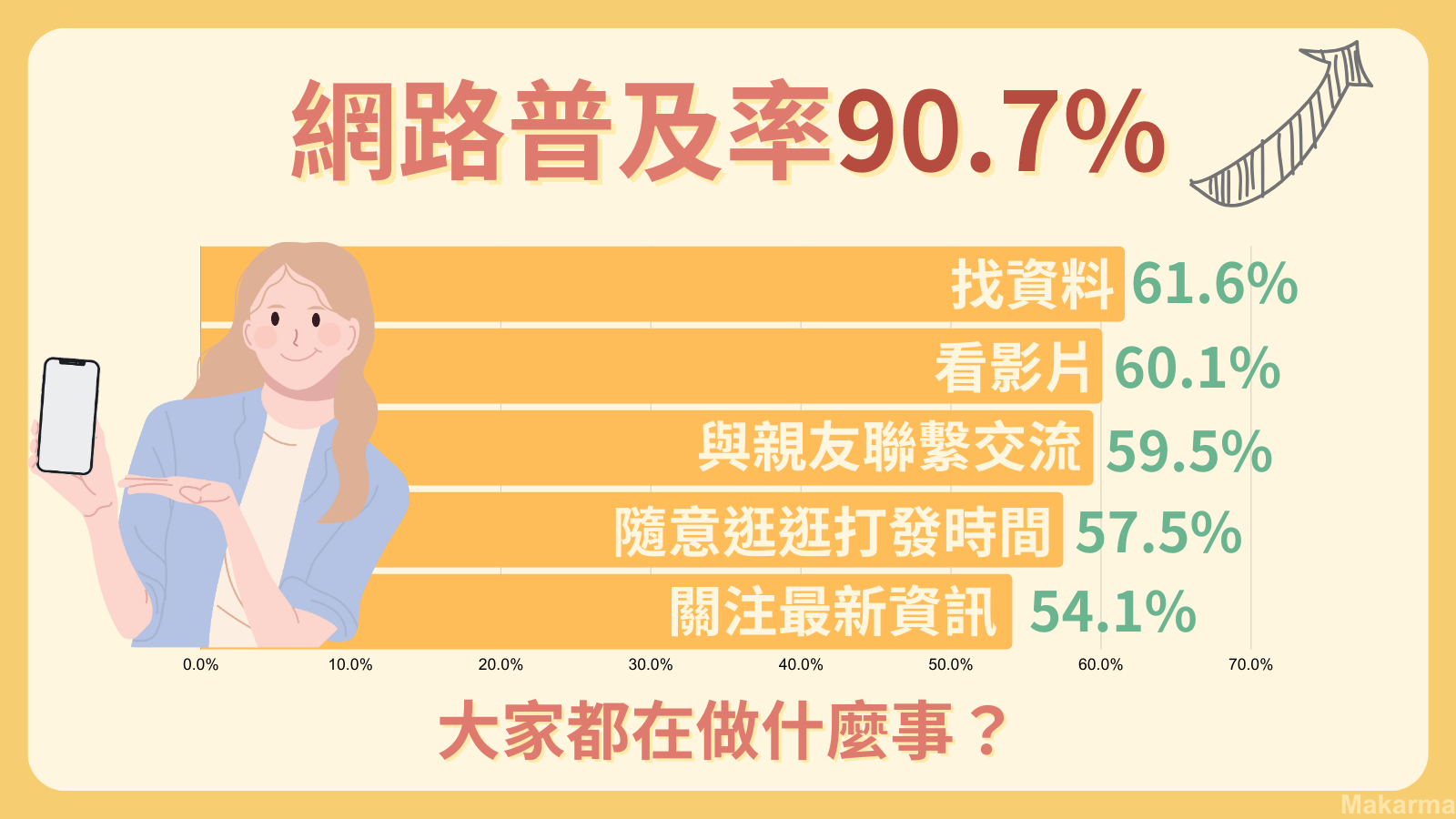
DataReportal 也在今年報導台灣的網路普及率高達 90.7%,大家都用網路做什麼事?
- 第一名:找資料(61.6%)
- 第二名:看影片(60.1%)
- 第三名:與親友聯繫交流(59.5%)
- 第四名:隨意逛逛打發時間(57.5%)
- 第五名:關注最新資訊(54.1%)

需要網站的理由
你是不是也一樣,不管什麼事都先上網查找資料?現實中有 70% 的人在消費前、或接觸到不熟悉的人事物時,會先上網搜尋相關資料。
如果沒有網站,人們就無法進一步取得詳情,會直接影響判斷和決定。
除了這個原因,同時還有其他需要架設網站的理由,包括:
- 擁有網站且用心經營,容易被認為夠專業和可信賴。
- 使用者可以獲得更多資訊,滿足好奇心。
- 人們有問題可以快速得到答案。
- 使用者可透過網站產生互動。
- 不怕有網站的競爭對手搶盡風頭。
網站設計的類型有哪些?
網站的類型有很多種,各俱特色和用途,從結構較簡單的部落格到複雜的電子商務網站,帶來的體驗感、架站成本和注意事項也皆不同。
所以在進行網站設計前,必須先了解本身對於網站的需求和目標,以及了解各種網站類型之間的差異,對建置網站能比較有具體方向。
常見的網站類型依功能歸類成兩種,一種是資訊型網站,另一種則是功能導向的網站。
資訊類型的網站廣泛充斥在我們的日常生活中,它們的存在就是為了向使用者傳遞資訊,儘管外觀、內容和功能各異;
功能導向類型的網站則是以提供使用者特定功能或服務為主,相較於資訊型網站,功能型網站更注重使用者互動的體驗與功能。
| 資訊型網站及範例 | 功能型網站網站及範例 |
|---|---|
| 部落格網站 → 寶寶溫旅行親子生活 形象網站 → 台積電官網 作品集網站 → 聶永真 資訊網站 → 維基百科 論壇網站 → Mobile01 一頁式網站 → COQ10販售 |
購物網站 → 蝦皮購物 預約網站 → Booking.com 教育網站 → 均一教育平台 客製化網站 → 住商不動產 |
延伸閱讀:常見的〇種網站類型深度剖析,架站前先從這裡下手
網頁的呈現方式
網頁怎麼呈現會直接影響使用者體驗,在瀏覽網頁內容時,使用者是否感到滿意或達到目的,也關係到網站在搜尋引擎中的排名與曝光率。
常見的網頁呈現方式主要可分為二種,動態網頁與靜態網頁,各別有其獨特的優勢與適用情境。
動態網頁
動態網頁的神奇之處,就是讓網站變得更靈活!
可以根據使用者的操作,網頁內容會即時給予相對回應,形成一種互動效果,這樣的網頁是使用程式語言(例如Java、VB、ASP.NET 等),並且連結資料庫製作而成,根據使用者輸入的資料或行為條件,顯示出來的內容將符合條件判斷後的結果。
例如:在購物網站輸入指定的商品名稱,或勾選商品條件,按下確認鈕之後,網頁畫面就會顯示符合需求的所有商品。
判斷是不是動態網頁的方法,可以查看網址的尾端,如果是.php、.asp、.jsp、.aspx 等,就是動態網頁。
動態網頁的例子:
momo 購物網在每種類別的商品中,還可以進階篩選想要的條件;以機能調養類別為例,使用者可針對品牌、成份、對象與族群、包裝組合與類型,進一步將商品條件定義的更精準,勾選並確認後,頁面內顯示的所有商品皆能符合需求。

畫面截自momo購物網機能調養類
靜態網頁
靜態網頁不支援動態的即時回饋效果,也就是無法實現互動的功能。
在網頁製作完成後,若有修改內容的需求,需要使用網頁工具或軟體編輯,並重新上傳更新至網頁伺服器,所以適合不必經常變動內容的網站。
有些網頁會崁入動畫、影片或特效,雖然看起來「會動」,但網頁上的資料並不支援即時更新,也不需要連結資料庫,基本上使用 HTML、JavaScript、CSS 就能建置完成,所以不算是「動態」網頁!
所以靜態網頁的網址尾端,通常是.html、.htm,但這不是絕對的判斷法,因為現在有很多動態生成網頁的方式,也會讓網址看起來像靜態。
靜態網頁的例子:
衛福部的最新焦點新聞,標題及文章內容不需變動,當使用者在瀏覽這篇新聞的時候,不會有即時變化或互動的效果。

畫面截自於衛福部新聞網頁
簡單來說,判斷是靜態或動態的關鍵,要看網頁上的資料有沒有連結到資料庫,顯示的內容存在資料庫裡,就是動態;反之,「寫死」在網頁裡,就是靜態。
| 靜態網頁 | 動態網頁 | |
|---|---|---|
| 適用情境 | 網頁不需即時互動功能 網頁不需經常更新、修改 網頁內容是大量圖片 |
支援即時互動效果 在網頁介面支援查詢功能 在網頁介面有輸入資料功能 想要方便管理網頁及內容 網頁及資料量大 |
| 使用的程式語言 | HTML、CSS、JavaScript | PHP、Java、C#、Node.js、Python、JavaScript、Ruby |
| 管理網頁方式 | 使用網頁編輯工具或軟體 | 後端網頁管理系統 |
| 優點 | 簡單小巧易製作 不需考量伺服器能力 網頁載入速度快 |
動態生成內容更有效率 網頁資料增加互動性 |
| 缺點 | 網頁數量多,不易管理 資料缺乏即時互動效果 |
架站的各方面需求較高 建置及維護成本較高 |
| 建置難易度 | 低 | 高,建議委託專業網站設計公司 |
想像一下,你經營了一個部落格網站,每篇文章都是獨立的一個網頁檔案(*.html),如果使用動態網頁和靜態網頁方式製作,各別有什麼樣的體驗?
使用動態網頁的方式製作部落格網站:
所有文章都儲存在資料庫裡面,想像一下前端的網頁畫面,是透過程式語言連結到資料庫,再自動將內容取出來,並按照你想要的方式顯示。每次新增一篇文章到資料庫後,不需要修改首頁檔案,部落格首頁就會自動更新,顯示最新的文章連結。
使用靜態網頁的方式製作部落格網站:
如果想要新增一篇文章,必需創建一個新的 HTML 檔案,還要手動在首頁的檔案中,添加這篇文章的連結。當每每需要新增、修改或刪除資料時,都要動到許多個檔案,檔案數量愈多,管理負擔就更重。
延伸閱讀:動態vs靜態!哪一種網頁設計比較適合SEO?
響應式網頁設計
台灣人每天使用手機上網的時間平均 4 小時,加上有六成的比例是在查找資料,所以無論是使用動態或靜態方式呈現網頁內容,都建議做到行動裝置友善(Mobile Friendly)。
響應式網頁設計(RWD, Responsive Web Design)可以讓網頁因應各種螢幕尺寸,不論是使用電腦、筆電、平板還是手機裝置,都能夠呈現出最理想的視覺效果。
怎樣的網站設計才算優秀?
網站設計夠不夠優秀,不是從網站類型或呈現方式去評斷;即使畫面多麼酷炫,網站技術多麼高竿,只要無法滿足使用者的瀏覽目的及體驗,都不能算是好的設計。
優秀的網站設計,要盡可能的符合下列條件:
-
設計精良、功能齊全
網站視覺要具備吸引力,讓進站的訪客感興趣或留下深刻印象,功能及效果的展示也要正常且快速,內容優質、實用且符合網站主題。
-
直覺化好操作
想像一下在路上盲走,不斷走錯路的感覺應該很差勁。同理,如果網站佈局夠簡潔清晰,具備人性化邏輯,使用者能憑直覺進行正確操作,當瀏覽網頁的時候都能符合預期,對使用者體驗(User Experience, UX)就有加分的效果。
-
響應式設計
讓網站在不同尺寸的螢幕上,都能正常顯示和運行,網頁內容及元件的呈現皆能在預設的理想位置。
-
聯絡資訊易見
讓對你或是對服務產生興趣的訪客,無論接下來是想追蹤、互動或聯繫,都能輕鬆獲取找到你的任何方式,聯絡資訊可以是其他社群連結、電話號碼、電子郵件位址、實際地址及交通方式,以行銷目的來說,是提高轉換率的關鍵因素之一。
-
符合安全性
網站應具備安全性措施,讓使用者可安心信任。通過 SSL/TLS 驗證、選用防護性及口碑較高的網站主機等,都是常見的加強網站資安措施。
-
符合搜尋引擎最佳化
搜尋引擎最佳化(Search Engine Optimization, SEO),做好 SEO 有助於提升網站在搜尋引擎中的排名結果,這也意味著能吸引更多的使用者,能透過點擊搜尋結果進入網站,可以提升網站曝光度與流量。

當使用者留下好的口碑與體驗印象後,也有機會變成固定回頭的忠實顧客,甚至推薦給身邊親友。
網站設計要花多少時間?
網站設計秏費的時間可長可短,影響建置時間大致上可歸納為三個因素:
- 網站種類、規模與複雜程度
- 參與設計網站的人手多寡
- 開發技術與使用工具
網站設計是有階段性的,從規畫到實踐設計,各別所需要的時間不同,下列是常見的網頁類型所需要時間:
| 網站類型 | 網站設計所需時間(單位:小時) | ||
|---|---|---|---|
| 網站規畫和設計階段 | 網站開發與實作階段 | 總需時間 | |
| 一頁式網站 | 38 | 58 | 96 |
| 購物網站 | 125 | 230 | 355 |
| 形象網站 | 95 | 140 | 235 |
實際使用時間需依網站而定,數據僅供參考,詳情請洽專業網站設計公司諮詢。
網站設計的成本考量
成立網站的宗旨是持續性的提供訊息,增加曝光度並達成目標,所以網站設計不是階段性的工作或任務而已,是不斷更新及優化的過程,所以經營網站設計的成本,可以依不同時期及層面進行探討。
- 網站開發階段:
- 網站前端:網站視覺風格、樣式、版面等 UI/UX 及美工設計費用。
- 網站後端:系統或程式開發環境及軟體。
- 工具版權:可能會使用必須為使用版權付費的軟體、網頁素材等。
- 網站運行階段:
- 網路服務:網域註冊、租用主機伺服器及資料庫、SSL 安全認證費用等。
- 網站內容:內容創建成本、使用付費版權的素材或內容。
- 網站優化:SEO 優化服務。
自己網站設計難不難?
究竟靠自己完成網站設計算不算很難的一件事?答案是因人而異,同時也因「站」而異!
但可以預料的是,如果你完全沒有經驗,在進行網站設計的過程中,會遇到這三個大關卡,必須努力一一突破才能成功:
-
優秀的學習能力
十項全能的機率太低了,在架站的過程中,一定會用到很多專業領域的技術,而且還不只一種,包括程式語言、陌生的工具與平台,還要理解最新的搜尋引擎優化原則,最終才能做出人類和機器都喜歡的網站,如果沒有自主且積極的學習能力,是無法單挑這個任務的。
-
審美符合大眾味口
網站除了具備功能性,最好也要能讓人一見鍾情,在順眼的前提下,才有繼續相處的可能。
網站整體風格要符合目標設定,視覺感要能吸睛,小到一個按鈕或文字顏色,大到讓人印象深刻的互動特效,都能讓網站看起來更討喜。
-
擁有足夠的耐心和時間
無論是學習、規劃還是開發階段,從不斷試錯到修改成功,需要花費的時間長到無法預料,如果沒有耐心和毅力,很難撐到終點。
甚至在完成之後,也需要保持長期更新及維護,所以決定自己網站設計前,應該先評估本身的特質,如果容易半途而廢,還是交給專業的來吧。

雖然網站設計已經不是一件技術門檻很高的事,市面上有許多提供輕鬆架站的服務平台,可以直接套用模版就可完成,但畢竟無法客製化,即使創意想法很多,但仍然沒辦法實現!自行開發也要小心避免卡在技術問題,浪費太多時間與精力。
想要大幅提升網站的品質與效率,建議交給專業的網站設計公司,擁有足夠豐富的經驗和技術,能夠提供量身訂制的設計及解決方案,就如同聘僱了一位全能的數位行銷顧問,協助增加網站的曝光率和轉換率,讓網站成為可以吸引關注並獲取實質利益的工具。
網站設計的常見問答
有免費的網站設計嗎?
有。
網路上有許多免費網站設計的服務平台,提供多種類型的網頁模板可以套用,但如果要做到量身訂作的效果,以及策略性的經營,建議找專業網路行銷公司。
初學者有辦法自己架站嗎?
可以。
但鮮少有初學者可以獨立完成,架站的順利程度受限於使用工具、建置方式、網站規模、個人技術等,除非使用者具備相關技術背景及知識。
免費網站設計模版有哪些?
目前台灣熱門的網站設計模版有 WordPress.org、Canva、Wix、Strikingly。
公司企業網站設計要注意什麼?
- 主題與目標明確
- 簡潔清晰的網站架構與佈局
- 重視並優化使用者體驗
- 符合響應式設計
- 搜尋引擎優化
- 通過安全性驗證
網站設計的步驟有哪些?
網站設計共有八個步驟:
- 定義目的與規劃
- 選擇平台
- 選擇佈局
- 創建和收集內容
- 設計網站元素
- 新增頁面
- 優化體驗
- 測試您的網站

