目錄(點擊前往閱讀該段內容)
結構化資料對SEO有幫助嗎?結構化資料工具、測試一次教你!
想讓網站排名上升,除了優化關鍵字外,結構化資料也是提升 SEO 的重點!網站加入結構化資料,不只能讓搜尋引擎更清楚網站內容,也能有效提升點擊率和曝光度。本文將詳細介紹結構化資料知識,以及如何使用各種結構化資料工具,讓你輕鬆上手。
結構化資料是什麼?
為了更有效率的整理網路資訊,結構化資料就像是網站內容的「說明書」,幫助搜尋引擎更精準理解網頁的內容。
簡單來說,結構化資料是一種標準化格式,用來提供網頁內容的相關資訊,讓搜尋引擎能夠更容易理解網頁上的內容是什麼。透過在網頁的程式碼中加入特定的標記(Markup),來描述網頁上的各種元素,例如文章的作者、發佈日期、產品價格、評價等。
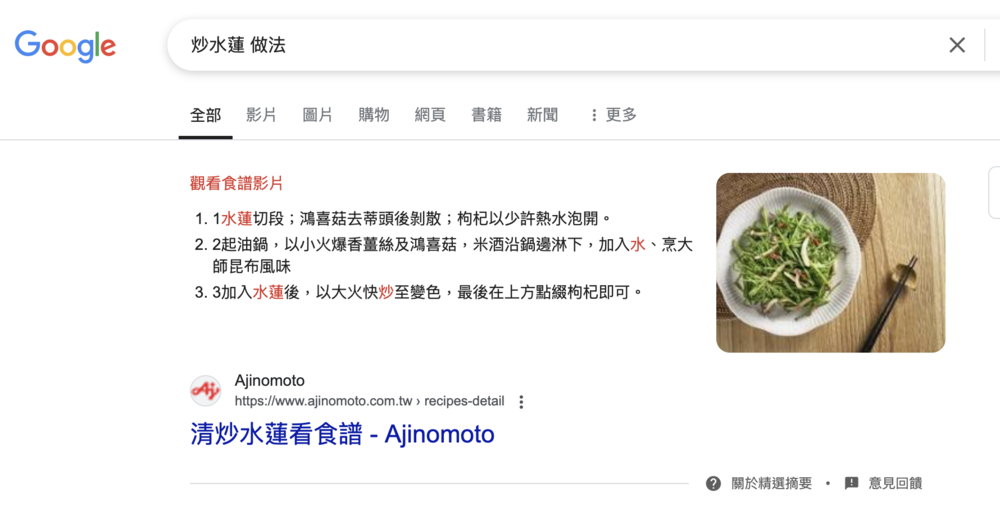
舉例來說,當使用者搜尋食譜時,結構化資料可以讓搜尋結果顯示該食譜的預備時間、主要食材、評分;當搜尋商品時,產品價格、庫存狀況與顧客評價也能一目了然。
這種直觀的呈現方式,不只提升了搜尋體驗,也能大幅增加網站的點擊率和流量,讓網站內容在眾多搜尋結果中更有吸引力。
而結構化資料主要有三種常見格式:JSON-LD、Microdata 和 RDFa。這些格式各有特色,網站管理者可以根據需求選擇適合的方式來標記資料:
| 格式 | 簡介 | 優點 | 適合 |
|---|---|---|---|
| JSON-LD | 以 JavaScript 語法撰寫的資料結構化格式,通常嵌入在HTML 頁面中。 | 獨立於HTML結構,方便編輯和維護。 Google推薦使用。 |
新建網站或需要快速標記的網站。 符合現代SEO需求。 |
| RDFa | 使用於 HTML 屬性中的標記,將結構化資料內嵌在HTML標籤中。 | 可直接整合於HTML,標記具語意化。 | 傳統網站或已使用大量HTML的網站。 |
| Microdata | 類似 RDFa,需嵌入在 HTML標籤內,透過屬性標記內容語意。 | 與HTML深度整合,適合小型網站。 | 資源有限的小型網站或較舊的網站設計。 |
結構化資料會影響網站SEO嗎?

雖然結構化資料不會直接影響搜尋引擎排名,但會透過以下方式對網站 SEO 產生「間接」影響:
- 提升搜尋引擎的理解能力:結構化資料就像是提供搜尋引擎「內容摘要」,讓它們能更快速、準確理解網頁的內容主題、類型和重要資訊,有助於提升搜尋引擎索引網站的效率。
- 改善搜尋結果的呈現方式:結構化資料能讓網站在搜尋結果中以更豐富、更吸引人的方式呈現。
- 增加網站的可見度:豐富結果通常會在搜尋結果頁面中佔據更大的空間,使網頁更突出,提高網站的曝光度。
- 提高點擊率(CTR): 當網站在搜尋結果中以更豐富的方式呈現時,更容易吸引使用者的目光,提高點擊意願。
簡單來說,雖然結構化資料不會直接提升網站搜尋排名,但它能透過提升點擊率、曝光度等方式,間接為網站帶來更好的 SEO 成效。
結構化資料標記有哪些類別?

結構化資料標記根據不同的內容類型,分為多種類別。目前 Google 支援的結構化資料標記超過 30 種,以下列出常見的結構化資料標記類別:
- 文章:用於新聞文章、部落格文章等,可以標記文章標題、作者、發佈日期、圖片等資訊。
- 產品:用於產品頁面,可以標記產品名稱、價格、庫存狀態、評價等資訊。
- 評論與評分:顯示使用者對某產品或服務的評論和星級評分。
- 資料集:呈現數據集或研究資料,常用於研究機構、統計資料發布者的網站。
- 輪轉介面:以連續清單或圖片的形式,顯示來自網站的一系列資訊卡。
- 常見問題:提供問題與答案的清單,幫助用戶快速找到所需資訊。
3種結構化資料工具
Google結構化資料標記協助工具
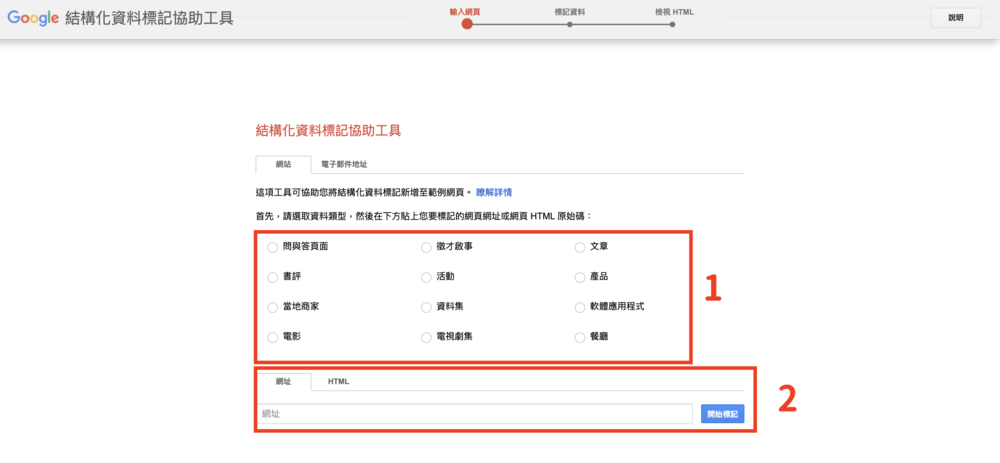
結構化資料標記協助工具是 Google 提供的免費工具,能協助網站管理者輕鬆為網頁內容生成結構化資料標記,並支援多種標記類別,例如文章、事件和產品等。使用者只需要選取網頁中的內容,工具就會自動生成相應的 JSON-LD 格式程式碼。
使用步驟:前往 Google 結構化資料標記協助工具網站 > 選擇資料類型 > 輸入網址或 HTML 程式碼 > 選取要標記的內容 > 自動產生 JSON-LD 程式碼 > 將產生的程式碼複製並貼到網頁的
或 區塊中。
WordPress 外掛
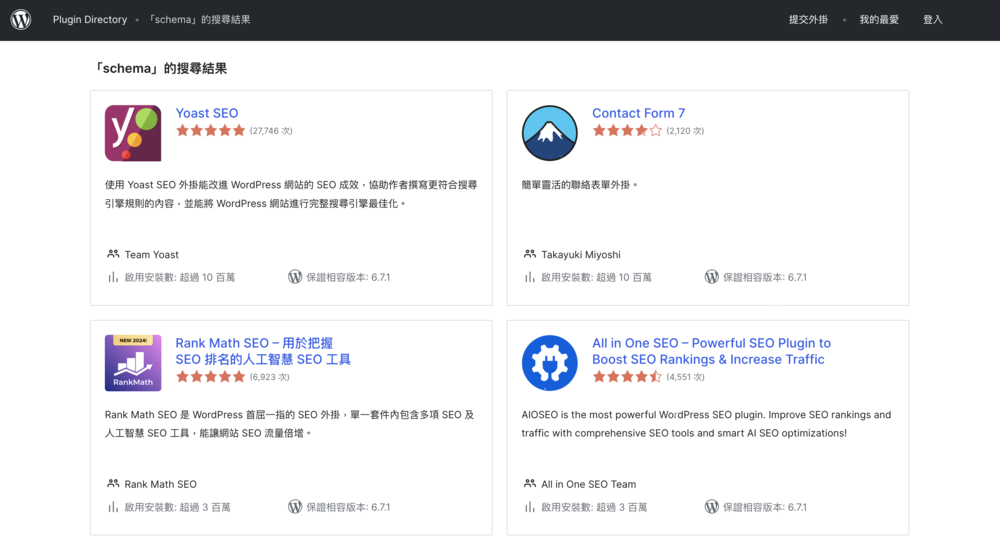
如果網站是使用 WordPress 架設,可以透過外掛輕鬆加入結構化資料。只要在 WordPress 的外掛市集中搜尋「Schema」,就有很多免費又方便的結構化資料外掛。
以 Rank Math SEO 外掛為例,在後台點開設定 > 外掛 Rank Math > 到標題與中繼資料 (Titles & Meta),選擇文章或頁面,設定常用的結構化資料類型 > 儲存修改即完成。

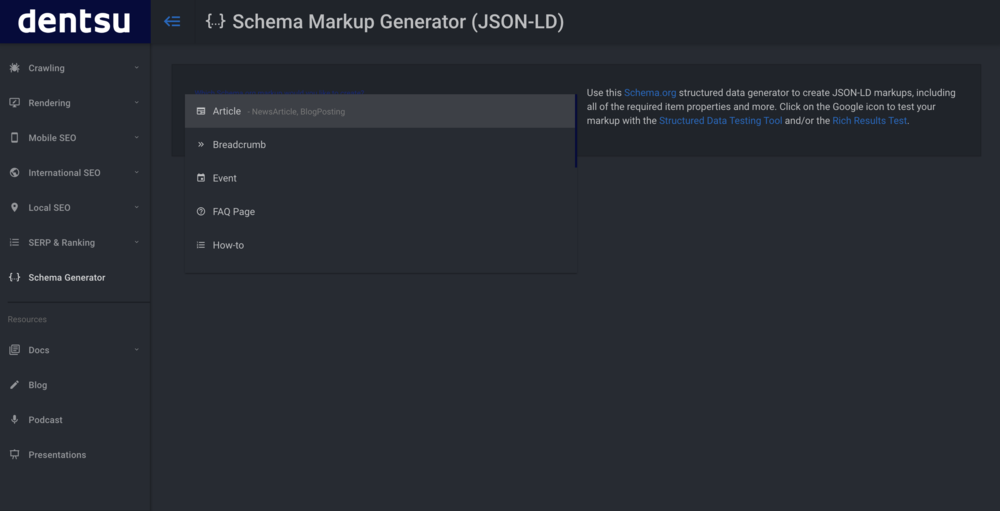
Schema Markup Generator (JSON-LD)
這款線上工具是用來快速生成 JSON-LD 格式的結構化資料程式碼,優點是彈性高,可自訂內容,缺點是需手動整合到網站,對技術能力有一定要求。適合熟悉 HTML 的使用者或有技術基礎的開發人員。
使用步驟:前往Schema Markup Generator 網站 > 選擇要產生的 Schema 類型 > 填寫相關資訊 > 將產生的程式碼複製並貼到網頁的
區塊中。
2大結構化資料測試方法
完成結構化資料標記後,需要進行測試,確保結構化標記無誤,才能發揮效果。以下介紹兩種常見的結構化資料測試方法:
複合式搜尋結果測試
這款工具是 Google 官方提供的複合式搜尋結果測試,可以針對「網址」或「代碼」進行檢查。透過測試,可以即時確認結構化資料是否正確並支援豐富結果呈現。如果結構化資料錯誤也可以從這裡發現,幫助修改。

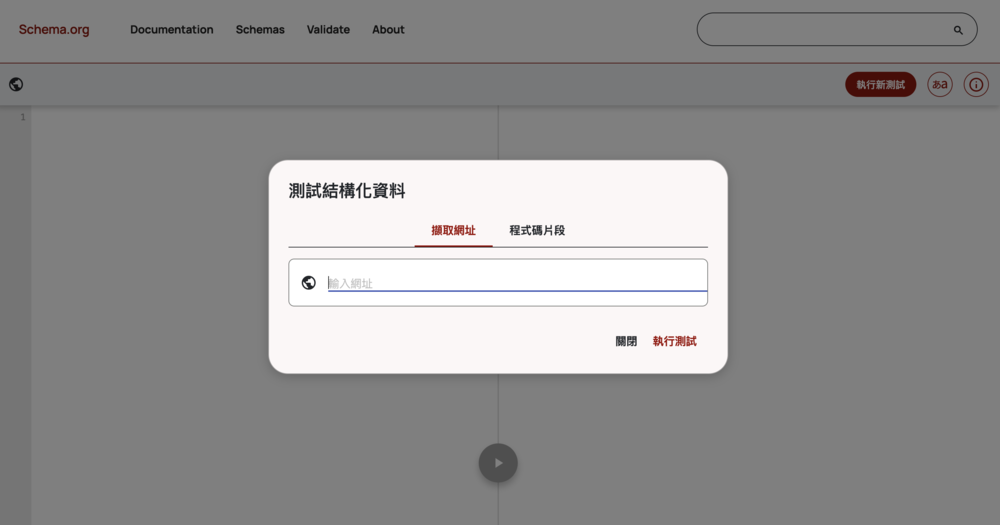
Schema.org 結構化資料測試工具
Schema Markup Validator 是由 Schema.org 提供的結構化資料驗證工具,支援多種結構化資料格式與標記類型,適合進行更全面的結構化資料檢查。只要將網址或是程式碼貼上測試,就可以檢查結構化資料是否有標記錯誤、或是需要修改的地方。

結論
結構化資料是提升網站曝光和點擊率的秘密武器,透過清楚的資料標記,搜尋引擎可以更容易理解網站內容,並以豐富結果的方式呈現,吸引更多使用者點擊。
不確定如何進行結構化資料,或是希望獲得更專業的 SEO 協助嗎?歡迎聯絡瑪卡鎷網路行銷,我們擁有經驗豐富的 SEO 團隊,熟悉各種結構化資料標記和 SEO 優化技巧,為網站提供全方位的 SEO 服務!

